

ไฟล์ภาพแต่ละ Formats ต่างกันอย่างไร?
พามารู้จัก 10 รูปแบบไฟล์ภาพ พร้อมคำแนะนำสำหรับมือใหม่
ทุกครั้งที่เราต้องทำงานกับ กราฟฟิก ดีไซน์ หรือ นักออกแบบ เราต้องได้ยินคำถาม “ต้องการไฟล์แบบใด” ซึ่งคนส่วนใหญ่จะคุ้นเคยเพียงแค่ JPEG และ PNG แต่ในความจริงแล้ว ยังมีรูปแบบไฟล์อีกหลายชนิด ที่มีข้อดี ข้อเสียต่างกันออกไป
วันนี้เราจะขอพาไปชมจุดเด่น จุดด้อยในแต่ละชนิดไฟล์กัน เพื่อให้เราสามารถเลือกใช้ไฟล์ภาพ ได้อย่างมีประสิทธิภาพที่สุด
แต่ก่อนจะไปดูรูปแบบไฟล์ทั้ง 10 ชนิด เรามาดูความต่างของรูปแบบไฟล์ภาพ Raster กับ Vector ก่อน
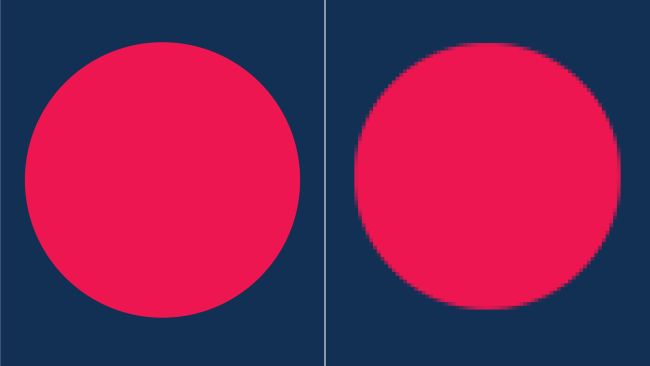
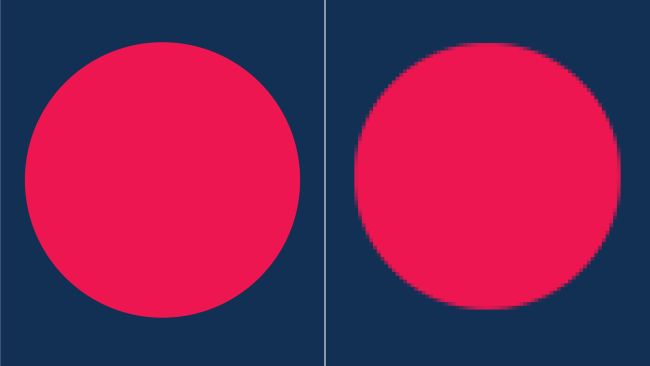
Raster vs Vector images ต่างกันยังไง?


ในเบื้องต้นสามารแยกไฟล์ออกได้เป็นสองรูปแบบใหญ่ๆคือ Raster กับ Vector โดยทั้งสองรูปแบบไฟล์คือการสร้างขึ้นมาจากคอมพิวเตอร์กราฟฟิก ทั้งสองมีความนิยมใช้งานพอๆกัน
Raster (Bitmap) เป็นแบบ Grid Pixel ที่รวมกันเป็นภาพขนาดใหญ่ วิธีสังเกตง่ายๆคือ เมื่อเราขยายภาพมากๆ จะเห็นเป็นสี่เหลี่ยมสีจำนวนมากต่อกัน Raster จึงเป็นไฟล์ภาพที่ซับซ้อนที่มีการไล่ระดับสีได้อย่างราบลื่น แต่หากใช้การย่อ หรือ เพิ่มขนาด จะเริ่มเห็นความแตกของ Pixel ไฟล์ประเภท Raster เช่น JPEG, PSD, PNG และ TIFF
Vector images เป็นการคำนวณทางคณิตศาสตร์ที่แสดงในรูปแบบของรูปทรงเรขาคณิต ที่สร้างขึ้นโดยโปรแกรมกราฟฟิก รูปแบบภาพจะถูกกำหนดโดยชุดของพารามิเตอร์ทางคณิตศาสตร์จึงสามารถปรับขนาดขึ้นและลงได้โดยไม่สูญเสียคุณภาพ ตัวอย่างของไฟล์ Vector เช่น AI, EPS และ SVG
10 รูปไฟล์ที่นิยมใช้ในปัจจุบัน
01. JPEG หรือ JPG
เป็นไฟล์ที่นิยมมากที่สุด เพราะไฟล์ภาพที่มาจากกล้องถ่ายรูป หรืออัปโหลดใน social media ต่างๆ รวมถึงสามารถปริ้นท์ได้เช่น
จุดเด่น : ใช้กันแพร่หลาย โปรแกรมเกือบทุกโปรแกรมรองรับ ที่สำคัญมีขนาดไฟล์ที่น้อย ทำให้ประหยัดพื้นที่จัดเก็บ
จุดด้อย : ด้วยการบีบอัดที่มากสุดๆ ทำให้คุณภาพไฟล์ค่อนข้างมีข้อจำกัด ดังนั้นเวลานำไปใช้งาน อาจพบเจอปัญหาภาพแตก
02. TIFF
ถือเป็นไฟล์คุณภาพสูง นิยมใช้การอุตสาหกรรมการพิมพ์งานที่ต้องใช้ความละเอียดสูง หรือ ขนาดใหญ่
จุดเด่น : ด้วยความที่มีการบีบอัดภาพที่น้อย ทำให้ไฟล์มีคุณภาพมาก อีกทั้งยังรองรับโปรแกรมเกือบทุกโปรแกรม ที่สำคัญคือสามารถทำพื้นหลังโปร่งใสได้
จุดด้อย : ตัวไฟล์จะมีขนาดใหญ่มาก ใหญ่กว่าไฟล์ Raw ด้วยในบางครั้ง
03. PNG
เป็นไฟล์ที่นิยมที่สุด ในการใช้งานบนเว็บไซต์ ไม่เหมาะกับงานพิมพ์
จุดเด่น : รองรับสีมากกว่าไฟล์ GIF มีการบีบอัดโดยไม่สูญเสียคุณภาพ สามารถบันทึกภาพได้อย่างโปร่งใสได้
จุดด้อย : เนื่องจากเหมาะกับไฟล์ สี RGB มากกว่า ทำให้ไม่เหมาะกับการพิมพ์
** ไฟล์ PNG ถูกออกแบบมาเพื่อแทนที่ไฟล์ GIF ด้วยการบีบอัดที่ไม่เสียคุณภาพ ทำให้มีความนิยมมากกว่าไฟล์ GIF
04. GIF
เป็นไฟล์ที่มักจะถูกทำเป็นภาพเคลื่อนไหว และแบนเนอร์เว็บไซต์
จุดเด่น : โหลดเร็ว สามารถเคลื่อนไหวได้ ขนาดไฟล์เล็ก ทำพื้นหลังโปร่งใสได้
จุดด้อย : จำกัดสีของภาพ (Max 256) ไม่รองรับ CMYK
05. PSD
เป็นรูปแบบไฟล์ที่เกิดจากโปรแกรม Photoshop นิยมใช้การพิมพ์เช่นกัน เพราะสามารถจัดการไฟล์ได้ยืดหยุ่นสำหรับโรงพิมพ์
จุดเด่น : รองรับพื้นหลังโปร่งใส สามารถปรับแต่งไฟล์ได้สะดวก และยังสามารถทำงานได้ทั้ง Raster และ Vector
จุดด้อย : จำกัดสีของภาพ (Max 256) ไม่รองรับ CMYK
06. RAW
เป็นที่นิยมสำหรับช่างภาพมืออาชีพ เพราะสามารถจัดการไฟล์ภาพได้อย่างสูงสุด
จุดเด่น : การแก้ไขไฟล์ชนิดนี้มีประสิทธิภาพมาก เพราะการจัดเก็บข้อมูลของไฟล์ มีคุณภาพที่สูงมาก
จุดด้อย : ไฟล์มีขนาดใหญ่มาก และในบางโปรแกรมไม่รองรับไฟล์ชนิดนี้ อาจต้องเสียเวลาแปลงไฟล์ให้เป็นรูปแบบอื่นก่อน
07. EPS
นี่คือไฟล์ Vector ที่มักจะถูกใช้กับ Logo หรือ Icon
จุดเด่น : สามารถใช้ได้ทุกขนาด โปรแกรมส่วนใหญ่รองรับไฟล์ชนิดนี้ อีกทั้งยังสามารถแปลงเป็น Raster ได้ง่าย
จุดด้อย : ถึงแม้จะสามารถแก้ไขได้ แต่ก็มีเพียงโปรแกรมไม่กี่โปรแกรมที่สามารถจัดการไฟล์นี้ได้ เช่น Illustrator
08. SVG
เหมาะกับการทำเว็บไซต์ Responsive อย่างมาก
จุดเด่น : สามารถใช้งานเป็น Raster หรือ Vector ได้ สามารถปรับขนาดได้ โดยไม่เสียความละเอียด อีกทั้งยังสามารถเพิ่มโดยตรงไปยัง HTML โดยไม่ต้องลิงค์รูปภาพและสำหรับ CSS ค้นหาและบีบอัดได้ง่าย
จุดด้อย : ไม่เหมาะกับงานภาพที่มีความลึกสีสูงๆ หรือ งานพิมพ์
09. PDF
เป็นที่นิยมอย่างมากในช่วงหลังในงานเอกสาน และบ่อยครั้งพบเห็นในการใช้พิมพ์ไฟล์ภาพขนาดใหญ่
จุดเด่น : สามารถแสดงผลได้ทั้ง Vector, Raster และข้อความ รองรับโปรแกรมที่หลากหลาย อีกทั้งยังสามารถมีมากกว่าหนึ่งหน้า
จุดด้อย : ไม่เหมาะกับการแก้ไขสำหรับทุกคน และไม่เหมาะกับการใช้งานบนเว็บ
10. BMP
ไม่ค่อยเห็นใช้งานในปัจจุบัน เนื่องจากจำกัดเฉพาะ Windows OS
จุดเด่น : คุณภาพสูงมาก เนื่องจากไม่มีการบีบอัดเลย
จุดด้อย : ขนาดไฟล์ค่อนข้างใหญ่มาก แถมไม่รองรับงาน CMYK เลยไม่เหมาะกับการพิมพ์ อีกทั้งยังจำกัดใช้ได้แค่เพียง Windows OSเท่านั้น เพราะรูปแบบไฟล์นี้ ถูกพัฒนามาจากบริษัท Microsoft นั่นเองและนี่คือรูปแบบไฟล์ทั้งหมดที่นิยัมใช้กันในปัจจุบัน สำหรับมือใหม่ที่ยังไม่ทราบ หรือ ยังไม่เข้าใจว่าแต่ละชนิดแตกต่างกันอย่างไร และ มีจุดเด่นจุดดีต่างกันอย่างไร เมื่อเวลาเราต้องทำงานร่วมกับ กราฟฟิก ดีไซน์ เราจะได้ทำงานร่วมกันได้อย่างมีประสิทธิภาพ และได้ผลลัพธ์ที่ออกมาดีที่สุด ตรงกับความต้องการมาที่สุด
ทางทีม IDG ยังมีทริป และเทคนิคดีๆด้านการออกแบบ มาแชร์ มาแนะนำอีกมากหมาย กดติดตามเพจ idgthailand ไว้กันได้เลยครับ
Source :
–creativebloq.com
–keycdn.com




